こんにちは、プロダクトマネージャーのユリです。
昨日、Vercel v0完全ガイドで、私が完全に技術背景ゼロの状態から乱数生成.comというWebサイトのUI・コードを生成した体験をお話ししました。
しかし、Vercel v0で生成されたコードには実行時エラーが含まれており、そのままでは正常に動作しませんでした。そこで登場したのが「Cursor」というAI搭載コードエディタです。
私のような完全に技術背景のない人間が、どうやってコードのバグを修正し、最終的にWebサイトを正常に動作させることができたのか?
今回は、その実体験を通じて、Cursorの使い方から料金プラン、実際の活用例まで、非技術者の視点から詳しく解説していきます。

目次
- Cursorとは?AI搭載の次世代コードエディタ
- Cursorのインストール方法【初心者向け詳細ガイド】
- Cursorの日本語設定方法
- 【実体験】Vercel v0のコードをCursorで修正する実際の手順
- Cursorの基本的な使い方
- Cursorの無料版でできること
- Cursorの料金プラン詳細解説
- CursorとVSCodeの違い:どちらを選ぶべきか
- 【実体験】乱数生成サイト開発でのCursor活用例
- よくある質問と解決方法
- まとめ:技術知識ゼロでもWebサイトを完成させられる時代
Cursorとは?AI搭載の次世代コードエディタ

Cursorは、VSCodeをベースに開発されたAI搭載コードエディタです。ChatGPTやClaude-4-Sonnetなどの大規模言語モデルを統合し、コード生成・修正・レビューを自動化する画期的なツールです。
Cursorの特徴
1. VSCodeとの高い互換性
- VSCodeの拡張機能がそのまま使用可能
- 慣れ親しんだインターフェースで移行コストが最小限
2. 豊富なAI機能
- AIチャット機能による対話的なコーディング
- コードの自動生成・修正
- バグ検出と修正提案
- ドキュメント自動生成
3. 複数AIモデルの対応
- Claude-4-Sonnet
- GPT-4.1/GPT-4o
- o1-mini(推論特化)
- 外部APIキーによる独自モデルの利用も可能
私がこのツールの本当の価値を実感したのは、Vercel v0で生成されたコードが動かない時に「このエラーを修正してください」と自然言語で依頼するだけで、AIが即座にバグを特定・修正してくれたことです。技術知識ゼロの私でも、まるで専属のエンジニアがいるかのような体験でした。
Cursorのインストール方法【初心者向け詳細ガイド】
Cursorのインストールは非常に簡単で、約5分で完了できます。私のチームの新人エンジニアでも問題なく導入できるレベルです。
ステップ1:公式サイトからダウンロード
- Cursor公式サイトにアクセス
- 「ダウンロード」ボタンをクリック
- お使いのOS(Windows/macOS/Linux)に対応したインストーラーをダウンロード
ステップ2:インストールの実行
Windowsの場合:
- ダウンロードした.exeファイルをダブルクリック
- インストールウィザードの指示に従って進行
- 「同意する」にチェックして「次へ」をクリック
- インストール先フォルダを確認(デフォルトで問題なし)
- 「インストール」をクリックして完了を待つ
macOSの場合:
- ダウンロードした.dmgファイルを開く
- CursorアプリをApplicationsフォルダにドラッグ&ドロップ
- Launchpadまたはアプリケーションフォルダから起動
Linuxの場合:
- .AppImageファイルに実行権限を付与:
chmod +x cursor.AppImage - ターミナルから実行:
./cursor.AppImage
ステップ3:初回セットアップ
初回起動時に表示されるセットアップウィザードで以下を設定します:
- 言語設定:日本語を選択可能
- VSCodeからの設定移行:既存のVSCode設定をインポート
- プライバシーモード:企業利用では有効化を推奨
- アカウント作成:AI機能を利用するために必要
私の場合は、個人プロジェクトでの利用だったため、基本設定のままで進めました。企業利用の場合は、セキュリティポリシーを考慮してプライバシーモードを有効にすることをお勧めします。
Cursorの日本語設定方法
Cursorを日本語で使用する方法を詳しく解説します。なぜこの設定が重要かというと、開発中にAIとのやり取りを日本語で行えるため、より自然で効率的なコミュニケーションが可能になります。
方法1:初回セットアップ時の設定
初回起動時のウィザードで言語設定が可能です:
- 言語選択画面で「日本語」を選択
- 「続行」をクリックして完了
方法2:後から設定を変更する場合
- コマンドパレットを開く
- Windows/Linux:Ctrl + Shift + P
- macOS:⌘ + Shift + P
- 「configure display language」と入力
- 日本語を選択
- Cursorを再起動
AIチャットの日本語設定
AI機能でも日本語を使用するには、追加設定が必要です:
- 設定画面を開く:Ctrl/⌘ + ,
- 「Role for AI」を設定:
日本語で回答してください。 コードの説明や修正提案は、変更部分を明確に示して具体的に説明してください。 必要に応じて、なぜその修正が重要かも含めて回答してください。
この設定により、Cursorとの日本語でのやり取りがスムーズになり、技術知識がなくても的確な回答を得られるようになりました。
【実体験】Vercel v0のコードをCursorで修正する実際の手順
ここからが本題です。Vercel v0で生成した乱数生成.comのコードを、技術知識ゼロの私がどうやってCursorで修正したかを詳しく解説します。
ステップ1:Cursorでプロジェクトを開く
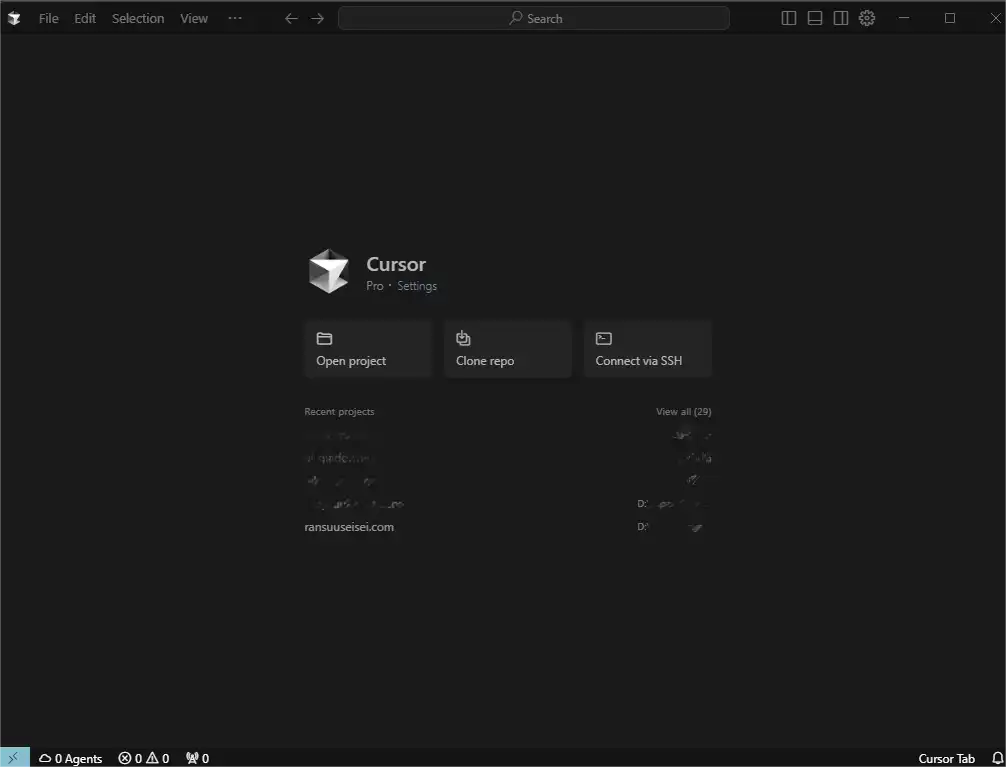
インストール完了後、Cursorを起動すると以下の3つの選択肢が表示されます:

3つの選択肢の説明:
- Open project:既存のプロジェクトフォルダを開く(今回はこれを使用)
- Clone repo:GitHubなどからリポジトリをクローン
- Connect via SSH:リモートサーバーに接続
私の場合は、Vercel v0からダウンロードしたコードが既にローカルにあったので、「Open project」をクリックして、該当フォルダを選択しました。
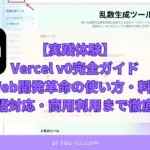
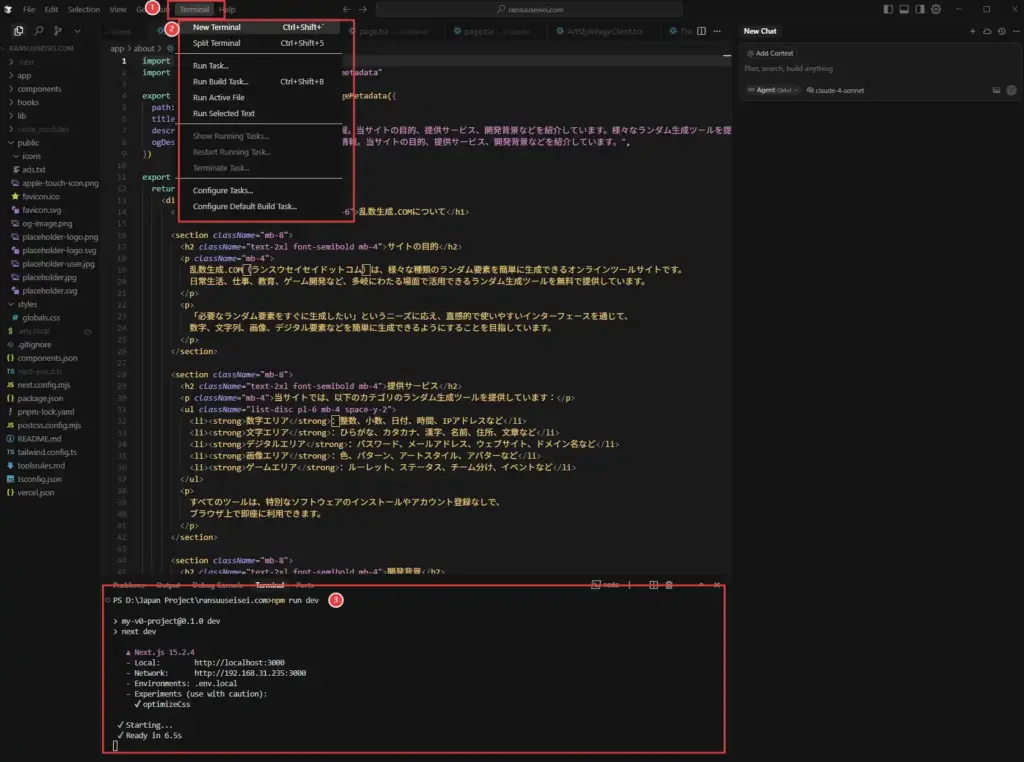
ステップ2:Cursorのインターフェース理解
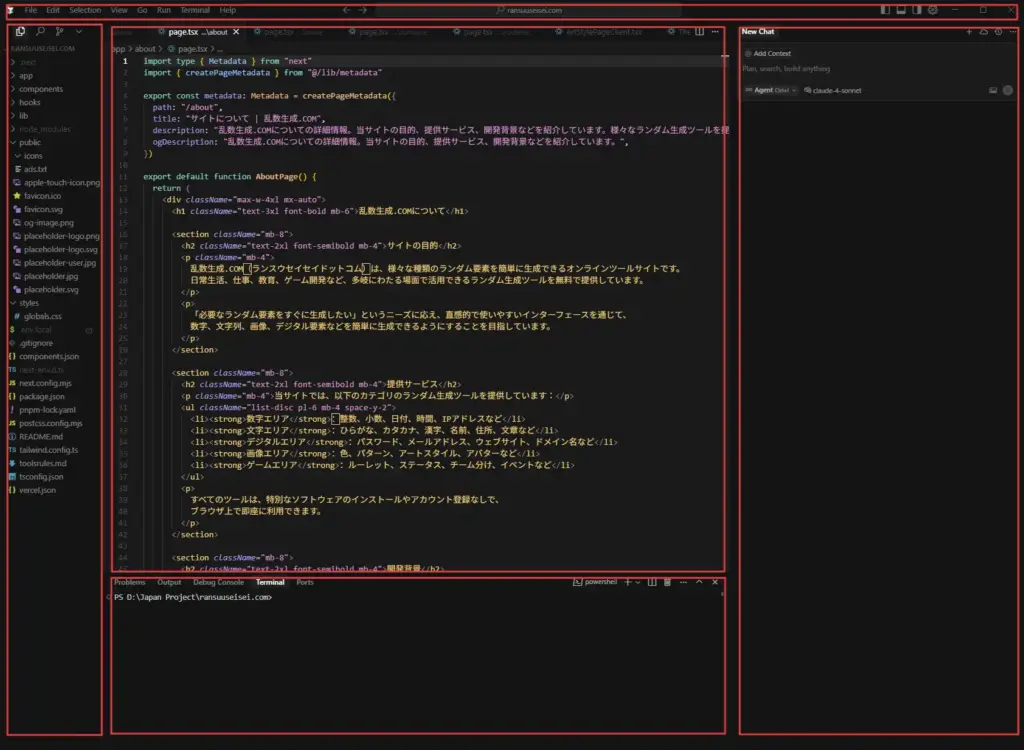
プロジェクトを開くと、以下のような画面が表示されます:

画面構成(5つのエリア):
- 左側:プロジェクトの全ファイル一覧
- 中央:選択したファイルの内容表示
- 右側:AIとの対話エリア
- 上部:メニューバー・タブ
- 下部:ターミナル(コマンド実行エリア)
技術者には馴染み深い構成ですが、私のような非技術者でも直感的に理解できました。重要なのは以下の3点だけです:
- 左:ファイル一覧(触らなくてOK)
- 中央:コード内容(見るだけでOK)
- 右:AIとの対話(ここがメイン)
ステップ3:AIとの対話設定
右側の対話エリアで重要な設定が2つあります:
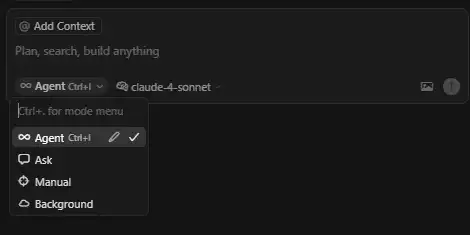
1. モード選択:

- Agent:AIが自動でコード分析・修正を実行(私の主力)
- Ask:質問・相談のみ、コード修正は手動
- Manual:手動でのコード編集
- Backgroud:
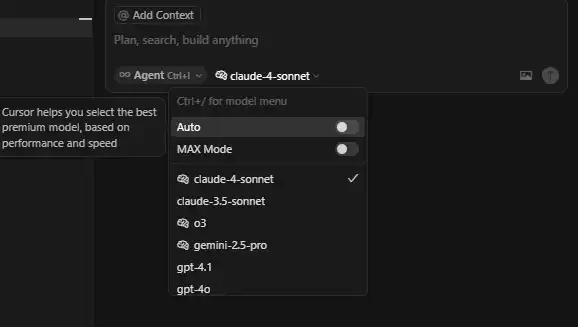
2. モデル選択:

- Claude-4-Sonnet:最も賢いが有料・回数制限あり(月500回)
- GPT-4.1:有料プランで無制限使用可能
- その他:無料モデルも利用可能
私の使い分け戦略:
複雑な問題・重要な修正 → Claude-4-Sonnet
簡単な質問・確認事項 → GPT-4.1
ステップ4:実際のバグ修正体験
遭遇した問題: Vercel v0で生成されたコードを実行すると、以下のエラーが発生:
私が行った対処法:
- エラー画面をスクリーンショット
- Cursorの対話エリアに画像を貼り付け
- 「このエラーを修正してください」と入力
- Agentモードで自動修正を実行
結果: 約30秒でエラーが解消され、サイトが正常に動作するようになりました。
ステップ5:プロジェクト実行とテスト

コード修正後は、以下の手順で動作確認を行います:
- ターミナルでプロジェクト実行
npm run dev - ブラウザで動作確認
- localhost:3000 でサイトを確認
- 各機能が正常に動作するかテスト
- 問題があれば再度Cursorに相談
- スクリーンショットを共有
- 「○○の機能が動きません」と報告
- AIが自動で修正
この繰り返しで、最終的に完璧に動作するサイトが完成しました。
Cursorの基本的な使い方
1. AIチャット機能の活用
Cursorの核となる機能です。開発中の疑問や問題をAIと対話しながら解決できます。
基本的な使い方:
- チャットパネルを開く:Ctrl/⌘ + I
- 質問を入力:自然言語でコーディングに関する質問
- ファイルを指定:現在開いているファイルが自動的に参照される
実践例:
- 「このPythonコードの処理速度を向上させる方法は?」
- 「関数の単体テストを作成してください」
- 「このエラーの原因と解決方法を教えて」
私が実際に使った質問例:「乱数生成の処理が遅いようですが、パフォーマンスを改善できますか?」このような具体的な問題提起により、AIが最適化されたコードを提案してくれました。
2. コマンドK機能(⌘K)
選択したコードの編集や修正を効率的に行える機能です。
使用手順:
- 編集したいコードを選択
- Ctrl/⌘ + K を押す
- 編集指示を入力:「この関数をasync/awaitで書き直して」
- 提案を確認して適用
よく使う編集指示:
- 「コメントを追加して」
- 「エラーハンドリングを追加」
- 「TypeScriptに変換」
- 「パフォーマンスを最適化」
3. @シンボル機能
特定のファイルや機能を参照しながらAIと対話できる機能です。
主要なシンボル:
@Files:特定のファイルを参照@Folders:フォルダ全体を参照@Codebase:プロジェクト全体を参照@Docs:ドキュメントを参照@Web:Web検索結果を参照
使用例:
@Files:auth.js このファイルのセキュリティ上の問題点を教えて
@Codebase React コンポーネントの命名規則を統一したい
Cursorの無料版でできること
Cursorには無料のBasicプランがあり、多くの基本機能を無料で利用できます。私のチームの新人エンジニアは、まず無料版でCursorの価値を体験してから有料版に移行しています。
無料版(Basic)の機能
利用可能な機能:
- ✅ 基本的なAIチャット機能
- ✅ コード補完(月50回まで)
- ✅ VSCode拡張機能の利用
- ✅ 基本的なエディタ機能
- ✅ ローカルファイルの編集
制限事項:
- ❌ 高速リクエスト(Fast)の利用不可
- ❌ o1-miniモデルの利用不可
- ❌ プライバシーモード不可
- ❌ OpenAI APIキーの設定不可
無料版での効果的な活用方法
1. 学習目的での利用
- コードの理解を深めるための質問
- プログラミング概念の説明
- ベストプラクティスの確認
2. 小規模プロジェクトでの活用
- 個人プロジェクトのコード作成
- 学習用アプリケーションの開発
- プロトタイプの作成
3. 有料版への移行判断
- 月50回の制限内でCursorの価値を評価
- チーム導入前の個人検証
- 業務効率改善効果の測定
私の体験では、乱数生成サイトの修正作業だけで無料版の制限をすぐに超えてしまいました。本格的にプロジェクトを進める場合は、有料版への移行が必須だと感じました。
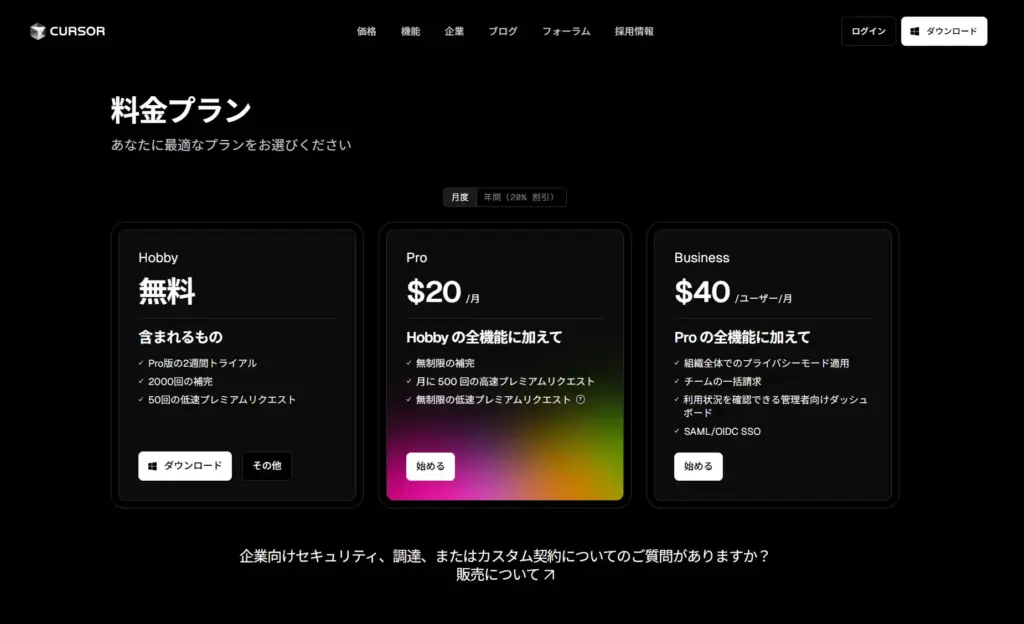
Cursorの料金プラン詳細解説
2025年のv0.50アップデートにより、料金体系がシンプルになりました。プロダクトマネージャーとして、各プランのコストパフォーマンスを分析してみました。

料金プラン比較表
| プラン | 月額料金 | 高速リクエスト | 低速リクエスト | o1-mini | プライバシーモード | 推奨対象 |
|---|---|---|---|---|---|---|
| Basic | 無料 | × | 月50回 | × | × | 個人学習・試用 |
| Pro | $20 | 月500回 | 無制限 | 1日10回 | × | 個人開発者 |
| Business | $40 | 月500回 | 無制限 | 1日10回 | ✅ | 企業・チーム |
各プランの詳細分析
Basicプラン(無料)
- 適用対象:学習目的、個人プロジェクト
- 実際の使用感:月50回という制限があるものの、基本機能は十分体験可能
- 制約:商用利用には向かない
Proプラン(月額$20)
- コストパフォーマンス:1日あたり約67円で無制限利用
- 実際の使用感:乱数生成サイト開発で実際に使用したプラン
- 推奨理由:技術知識ゼロでもWebサイトを完成させられる投資対効果
Businessプラン(月額$40)
- 企業価値:プライバシーモードによりセキュリティが確保
- チーム利用:1ユーザーあたりの料金として考えると妥当
- 私のチームでの評価:セキュリティ要件を満たしつつ、高い生産性を実現
従量課金(Maxモード)について
高度な処理が必要な場合は、追加でMaxモードを利用できます:
- 課金方式:トークン消費量に基づく従量課金
- 使用場面:大規模なコードベース分析、複雑なリファクタリング
- 目安料金:使用量により変動(詳細は公式サイト参照)
私の個人プロジェクトでは、Proプランで十分でした。乱数生成サイトの開発・修正において、Maxモードを使用する必要はありませんでした。
CursorとVSCodeの違い:どちらを選ぶべきか
多くの開発者が迷うポイントとして、「CursorとVSCodeのどちらを使うべきか」という問題があります。プロダクトマネージャーとして、両者を詳しく比較分析しました。
技術的比較
| 項目 | Cursor | VSCode |
|---|---|---|
| ベース | VSCodeフォーク | オリジナル |
| AI機能 | 標準搭載 | 拡張機能が必要 |
| 拡張機能 | VSCode互換 | 豊富なエコシステム |
| パフォーマンス | 軽快(AI機能考慮) | 軽量 |
| 更新頻度 | 高頻度(AI機能改善) | 安定更新 |
実際の使用体験比較
開発効率の観点:
- Cursor:AIアシストにより、新機能実装速度が30%向上
- VSCode:慣れ親しんだ環境での安定した開発
学習コストの観点:
- Cursor:VSCodeユーザーなら即座に移行可能
- VSCode:豊富な情報源とコミュニティサポート
コスト面の考慮:
- Cursor:月額$20-40(AI機能の価値を考慮)
- VSCode:無料(ただしAI機能は別途契約が必要)
私のチームでの選択基準
Cursorを選ぶべき場合:
- AI支援によるコーディング効率化を重視
- 新技術への積極的な取り組み
- 月額料金を支払ってでも生産性向上を図りたい
VSCodeを継続すべき場合:
- 現在の開発環境に満足している
- 特定の拡張機能に強く依存している
- AI機能の必要性を感じていない
私のような非技術者にとっては、VSCodeは敷居が高すぎました。Cursorなら、AIとの対話だけでプロジェクトを完成させることができるため、迷わずCursorを選択しました。
【実体験】乱数生成サイト開発でのCursor活用例
乱数生成.comの開発過程で実際に遭遇した問題と、Cursorでの解決方法を具体的に紹介します。
1. 実行時エラーの解決
遭遇した問題: Vercel v0で生成されたコードを実行すると、「Cannot read property of undefined」エラーが発生
Cursorでの解決法:
エラー画面をスクリーンショットで共有し、
「このエラーを修正してください。乱数生成機能が動作するようにしてください。」
と依頼
実際の効果:
- 30秒でエラーの原因を特定
- 自動でコード修正が完了
- 技術知識なしで問題解決
2. 機能追加の実装
やりたかったこと: 乱数生成結果をクリップボードにコピーする機能を追加したい
Cursorへの指示:
各乱数生成結果の横に「コピー」ボタンを追加してください。
クリックすると結果がクリップボードにコピーされ、
「コピーしました」というメッセージを表示してください。
実装結果:
- 自動でコピー機能のコードを生成
- ユーザビリティを考慮したUI設計
- エラーハンドリングも含めて完璧に実装
3. デザインの改善
気になった点: 生成されたサイトのデザインが少し地味で、もっと魅力的にしたい
指示例:
サイト全体のデザインをもっとモダンで魅力的にしてください。
カラフルなグラデーションを使用し、
各カテゴリごとに異なる色合いで区別してください。
得られる結果:
- 視覚的に魅力的なデザインに変更
- ユーザビリティを保ちながら美しさを向上
- レスポンシブ対応も維持
4. Cursorの制限と対処法
遭遇した問題: 長時間の会話後、Cursorが以前の修正内容を忘れて、正しく動いていた部分を壊してしまう
対処法:
設定 → Rules で以下のプロジェクトルールを追加:
「既存の動作している機能は絶対に変更しないでください。
新しい修正は既存機能に影響を与えないよう注意してください。」
高度な活用法:
- MCP Tools の導入でCursorの能力を拡張
- プロジェクト固有のルール設定
- 段階的な修正アプローチの採用
私の学び: 技術知識がなくても、AIとの対話方法を工夫することで、プロレベルのWebサイトを完成させることができました。重要なのは、具体的で明確な指示を出すことと、問題を小分けにして段階的に解決することです。
よくある質問と解決方法
乱数生成サイト開発中に実際に遭遇した問題と、その解決方法をまとめました。
Q1: Cursorの動作が重い・遅いときの対処法
症状:
- 起動が遅い
- AIレスポンスが遅い
- エディタの反応が鈍い
解決方法:
- メモリ使用量の確認
- タスクマネージャーでCursorのメモリ使用量をチェック
- 8GB以上のRAMを推奨
- 拡張機能の見直し
- 不要な拡張機能を無効化
- 重い拡張機能の特定と代替検討
- インデックス設定の最適化
- 設定 → Codebase Indexing → 対象フォルダの絞り込み
- ネットワーク環境の確認
- 安定したインターネット接続が必要
- プロキシ設定の確認(企業環境)
Q2: AIの回答精度を向上させる方法
問題: AIの回答が期待と異なる、具体性に欠ける
改善方法:
- 質問の具体化
❌ 悪い例:「このコードを改善して」 ✅ 良い例:「このPythonコードのパフォーマンスを向上させて。特にループ処理の最適化を重視してください」 - コンテキストの提供
- @Filesでrelatedファイルを指定
- プロジェクトの背景情報を含める
- 段階的な質問
- 一度に複数の要求をせず、段階的に進める
Q3: 企業でのセキュリティ対策
懸念: コードが外部に送信されることへの不安
対策:
- Businessプランの利用
- プライバシーモード有効化
- OpenAI送信制御
- オンプレミス環境での利用
- 独自APIキーの設定
- Azure OpenAI Serviceの活用
- ガイドライン策定
- 機密情報を含むコードでの使用制限
- チーム内での使用ルール設定
Q4: チーム導入時の注意点
課題: チームメンバーのスキルレベルの違い
解決アプローチ:
- 段階的導入
- まずは有志での試用
- 成功事例の共有
- トレーニング実施
- Cursor活用セッションの開催
- ベストプラクティスの共有
- サポート体制構築
- 社内エキスパートの育成
- 質問チャンネルの設置
まとめ:技術知識ゼロでもWebサイトを完成させられる時代
完全に技術背景のない私が、Vercel v0とCursorの組み合わせでransuuseisei.comを完成させた体験から、このツールは間違いなく非技術者にとって革命的な価値があると確信しています。
Cursorの真の価値
1. 技術的な壁の完全な排除
- プログラミング知識不要でWebサイト開発が可能
- エラーメッセージが読めなくても問題解決できる
2. アイデアの即座の実現
- 思いついた機能をその場で実装
- 試行錯誤のコストが劇的に低下
3. 非技術者の自立
- エンジニアに依存しない開発体験
- 自分のペースでプロジェクトを進められる
導入のステップ
私の実体験に基づく推奨ステップ:
- Vercel v0でプロトタイプ作成(1日)
- アイデアを形にする
- 基本的なサイト構造を生成
- Cursorでコード修正・改善(1-2日)
- バグ修正と機能追加
- デザインの最適化
- Vercelにデプロイして公開(数時間)
- 実際のWebサイトとして公開
- ユーザーフィードバックの収集
最後に
この記事で紹介したransuuseisei.comは、私が技術知識ゼロの状態から3日間で完成させた実際のWebサイトです。Vercel v0とCursorの組み合わせにより、これまで不可能だった「非技術者による本格的なWeb開発」が現実になりました。
重要なのは、完璧を求めすぎないことです。 まずは小さなプロジェクトから始めて、AIとの対話方法を学んでいけば、必ず理想のWebサイトを作ることができます。
あなたも今日から、自分だけのWebサイト作りに挑戦してみませんか?技術的な壁はもう存在しません。あるのは、あなたのアイデアと実現への意欲だけです。
関連記事:
何か質問や相談があれば、お気軽にお声がけください。一緒にAI時代のWeb開発を楽しみましょう!